Quick Start Guide
Integration Into an ASP.NET MVC Web/Cloud Application
Learn to effectively integrate List & Label into a Windows ASP.NET MVC application. The Web Report Designer and the Web Report Viewer are available for web/cloud applications.
Web Report Designer
How to use the fully browser-based Web Report Designer under ASP.NET MVC:
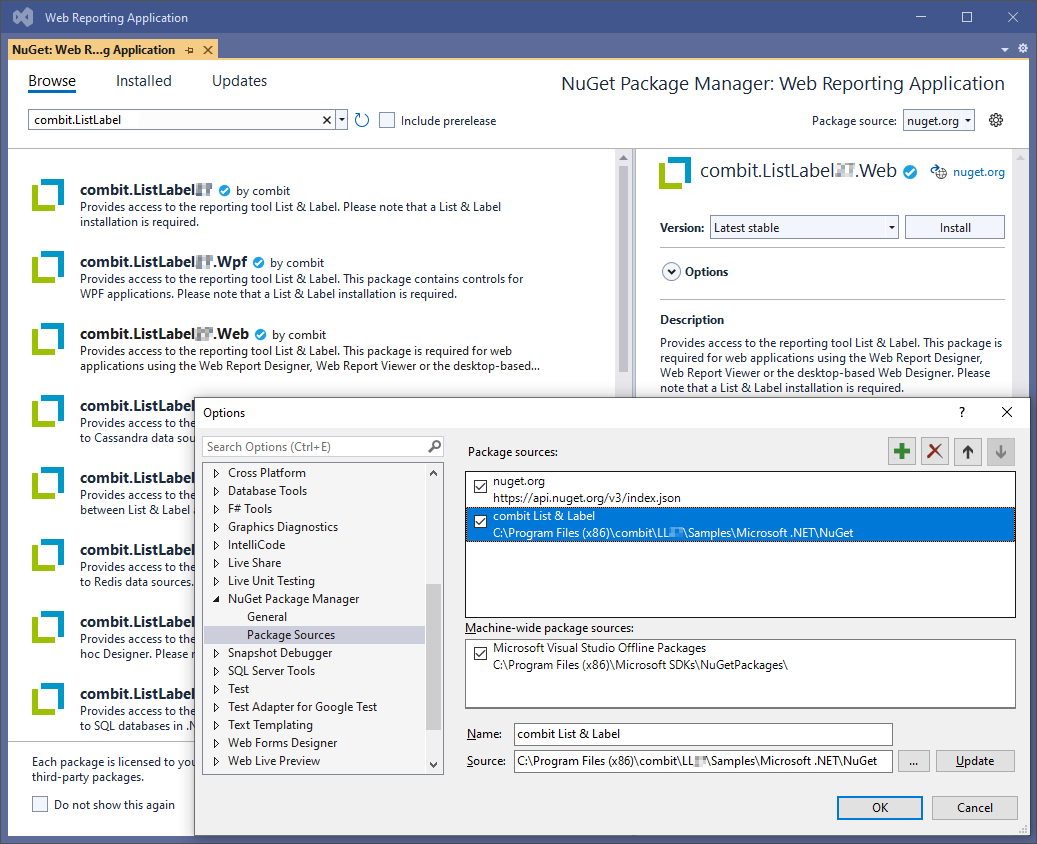
Add NuGet Package
Add the “combit.ListLabel[xx]” and “combit.ListLabel[xx].Web” List & Label NuGet packages to the existing Windows ASP.NET web application:
Create a Controller
Create a new controller for the Web Report Designer. Add the combit.Reporting and combit.Reporting.Web namespaces and derive the controller from WebReportDesignerController:
// adding the combit reporting and web namespace
using combit.Reporting;
using combit.Reporting.Web;
...
public class MyWebReportDesignerController : WebReportDesignerController
...Create the Object and Assign a Data Source
Create the List & Label object in the new controller and define the desired data source for List & Label based on a data provider, for example: access to a Microsoft SQL server database:
...
public override void OnProvideListLabel(ProvideListLabelContext provideListLabelContext)
{
// creating the List & Label object
ListLabel LL = new ListLabel();
// create suitable dataprovider - e.g. for accessing a Microsoft SQL Server database
SqlConnection connection = new SqlConnection(DefaultSettings.ConnectionString);
SqlConnectionDataProvider sqlProvider = new SqlConnectionDataProvider(connection);
// attach the created dataprovider to the List & Label object
LL.DataSource = dataSource;
// provide the new List & Label object
provideListLabelContext.NewInstance = LL;
}
...Define Repository
The repository to be used has to be defined in the new controller. It retains and manages the reports for the Designer:
...
public override void OnProvideRepository(ProvideRepositoryContext provideFileRepositoryContext)
{
provideFileRepositoryContext.Repository = DefaultSettings.GetRepository();
}
...Configure
The Web Report Designer needs to be configured in the ASP.NET MVC application:
...
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
// do some other stuff here
// ...
app.UseWebReportDesigner();
}
...
public void ConfigureServices(IServiceCollection services)
{
// do some other stuff here
// ...
services.AddWebReportDesigner();
}
...Open the Designer
Open the Web Report Designer in the desired view:
...
@using combit.Reporting.Web
@{
Layout = null;
}
@Html.WebReportDesigner()
...Web Report Viewer
How to add the fully browser-based Web Report Viewer in addition to the Web Report Designer under ASP.NET MVC:
Create a Controller
Create a new controller for the Web Report Viewer, add the combit.Reporting and combit.Reporting.Web namespaces and derive the controller from WebReportViewerController:
// adding the combit reporting and web namespace
using combit.Reporting;
using combit.Reporting.Web;
...
public class MyWebReportViewerController : WebReportViewerController
...Create the Object and Assign a Data Source
Create the List & Label object in the new controller and define the desired data source for List & Label based on a data provider. The required code is identical to the code for the Web Report Designer. The same method can be used in this case as well.
Define Repository
The repository to be used has to be defined in the new controller. It retains and manages the reports for the preview print. The required code is identical to the code for the Web Report Designer. The same method can be used in this case as well.
Configure
The Web Report Viewer needs to be configured in the ASP.NET MVC application:
...
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
// do some other stuff here
// ...
app.UseWebReportViewer();
}
...
public void ConfigureServices(IServiceCollection services)
{
// do some other stuff here
// ...
services.AddWebReportViewer();
}
...
Open the Viewer
Open the Web Report Viewer with the target report in the desired view:
...
@using combit.Reporting.Web
@{
Layout = null;
string repositoryId = Request.QueryString["reportRepositoryID"];
if (!String.IsNullOrEmpty(repositoryId))
{
repositoryId = repositoryId.Replace("repository://{", "").Replace("}", "");
}
}
@Html.WebReportViewer("Web Report Viewer", repositoryId)
...Tutorials
For detailed instructions on integrating the Web Report Designer, see Using the Web Report Designer in the .NET Help. You can also find detailed instructions on how to use repository mode in the .NET Help.
For detailed instructions on integrating the Web Report Viewer, see Using the Web Report Viewer in the .NET Help. You can also find detailed instructions on how to use repository mode in the .NET Help.
You can also watch our YouTube tutorial: How to integrate List & Label into an ASP.NET MVC web application.